Empieza
Términos y Condiciones
Siempre es bueno revisar los Términos y Condiciones de los Desarrolladores.
Ante cualquier consulta, pueden hacer sus preguntas, comentarios y/o sugenencias a devhelp@auravant.com.
Aca veremos como tener tu Extensión funcionando en auravant en solo 3 pasos (en serio):
1. Crea tu cuenta de desarrollador
Accedé al menú de usuario, ubicado en la parte superior derecha de la ventana y entrá a Configuración.
Dentro del cuadro Solicitud Desarrollador, hacé click en el botón Solicitar ser desarrollador.
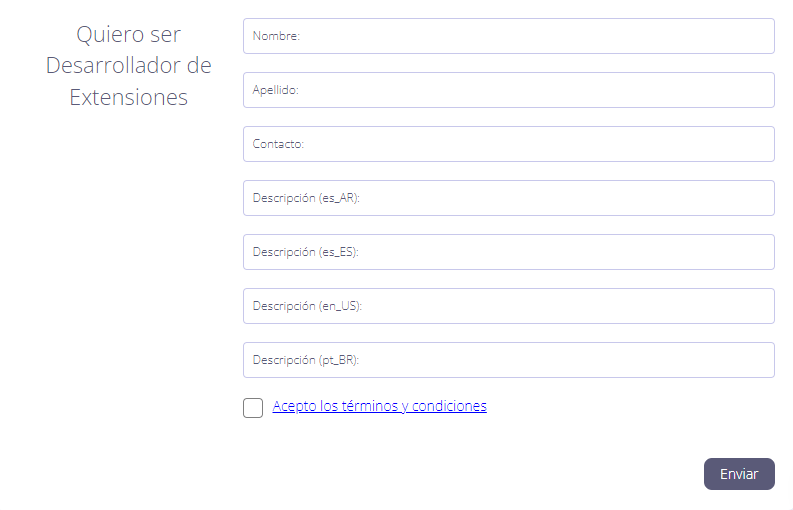
Luego, tendrás que completar el formulario con los datos solicitados, leer y aceptar los términos y condiciones, y por último enviar el formulario

2. Genera tu primera Extensión
Al habilitarse tu cuenta de desarrollador verás en el menu de usuario de la plataforma una nueva opción que te llevará al "Espacio Desarrollador".
Allí hacé click en "Crear Nueva" y completá la información que se solicita, como el nombre de la Extensión, la imagen que la identificará, descripción, etc.
Queremos hacer una nota importante sobre el campo "subdominio" dado que es muy importante. Las extensiones en auravant tienen un dominio único que estará dado por el subdominio que elijas seguido de aurapps.com. Es decir si defines como tu subdomino "miextension", generaremos un dominio miextension.aurapps.com en donde se ejecutará tu nueva Extensión.
3. Sube tu primera versión de código
Ya casi estamos, ahora solo tenés que ir a la sección "Mis Extensiones" en donde verás tu Extensión listada (si no la puedes ver es probable que tengas que instalarla primero, para eso haz click en "Instalar apps" e instala tu nueva Extensión). Tu Extensión estará marcada con un badge que dice "DEV", esto quiere decir que es una Extensión en modo de desarrollo y que solo el usuario que la generó podrá verla.
Cuando abras tu nueva Extensión veras una ventana hacia la derecha que dice "Modo desarrollador", solo nos resta arrastrar el código de tu Extensión aquí para subir la primera versión de tu Extensión.
Primero generaremos el código de nuestra Extensión, para eso crea un archivo llamado "index.html" y agrégale por ejemplo el siguiente código:
<html>
<body>
<h1>Hola mundo!</h1>
</body>
</html>
Ten en cuenta que hemos obviado muchas partes del código para ser más breves, es probable que tu archivo index.html se vea bastante más completo en tu Extensión.
Finalmente zipea el archivo index.html, o los archivos que formen parte de la Extensión en caso de ser más de uno, y arrastra este archivo comprimido a la ventana de desarrollador. El nombre del archivo no es importante, solo importa que tenga extensión .zip.
Agrega un mensaje para tu primer commit y haz click en "subir commit y refrescar" y listo! La Extensión se refrescará y tu primera Extensión estará funcionando!
¿Estás trabajando con Vite?
Si es así, tenemos un tip extra para vos!
Luego de buildear tu proyecto revisá el archivo index.html que se encuentra dentro de la carpeta 'dist'. Es importante que los paths que se encuentran dentro de este archivo no contengan en el inicio los caracteres './' porque esto provocará un error a la hora de intentar subir un commit a la plataforma.
En lugar de eliminar estos caracteres manualmente te proponemos una solución automatizada que te liberará del problema fácilmente.
En el root del proyecto agregaremos un archivo al cual llamaremos transformPaths.js con el siguiente contenido:
import fs from 'fs';
function main(){
const path = "./dist/index.html"
try {
const data = fs.readFileSync(path, {encoding: "utf-8"})
let final = data.split('src="./').join('src="')
final = final.split('href="./').join('href="')
fs.writeFileSync(path, final);
} catch (err) {
}
}
main()
En el archivo package.json debemos modificar el script "build" del siguiente modo:
{
...,
"build": "tsc && vite build && node transformPaths.js",
}
¡Listo! ¡Ahora si estas preparado para subir tu primer commit!