Mobile first o mobile only para tus extensiones
Mobile first es un sistema de diseño que comenzó a tomar mucha popularidad en el útlimo tiempo. Se trata de un sistema donde se prioriza el diseño de las aplicaciones para ser utilizadas en dispositivos moviles y una vez se tenga el diseño para mobile, se procede a agregar funcionalidades para el formato web (o de escritorio), donde tenemos mucho más espacio.
¿Por qué es importante utilizar este sistema de diseño (o inclusive mobile only) al momento de idear nuestras extensiones? En este artículo te lo explico.

Verás que en el párrafo anterior mencioné el término de mobile only. Este es otro sistema de diseño similar a mobile first, aunque llevado al extremo. No se pretende ampliar funcionalidades para el formato web, sino que centrar y excluir el diseño a la versión de dispositivos móviles.
Una de las razones por la cual optar esto se debe a que más de la mitad de personas cuentan con un dispositivo celular, siendo estimado que 4 de cada 5 de estos dispositivos son smartphones. Estos números van en aumento, haciendo cada vez más grande el número de usuarios que navegan desde un artefacto de este tipo.
Además, teniendo en cuenta la portabilidad, un celular brinda mucha mayor comidad frente a cualquier laptop, notebook, computadora, etc. Es más chico y más liviano, haciendo que resulte sencillo sacarlo del bolsillo y completar una tarea que teníamos pendiente.
Ahora bien... ¿Por qué todo esto resulta aún más importante en el desarrollo de extensiones en Auravant?
¿Por qué diseñar partiendo de estos sistemas?
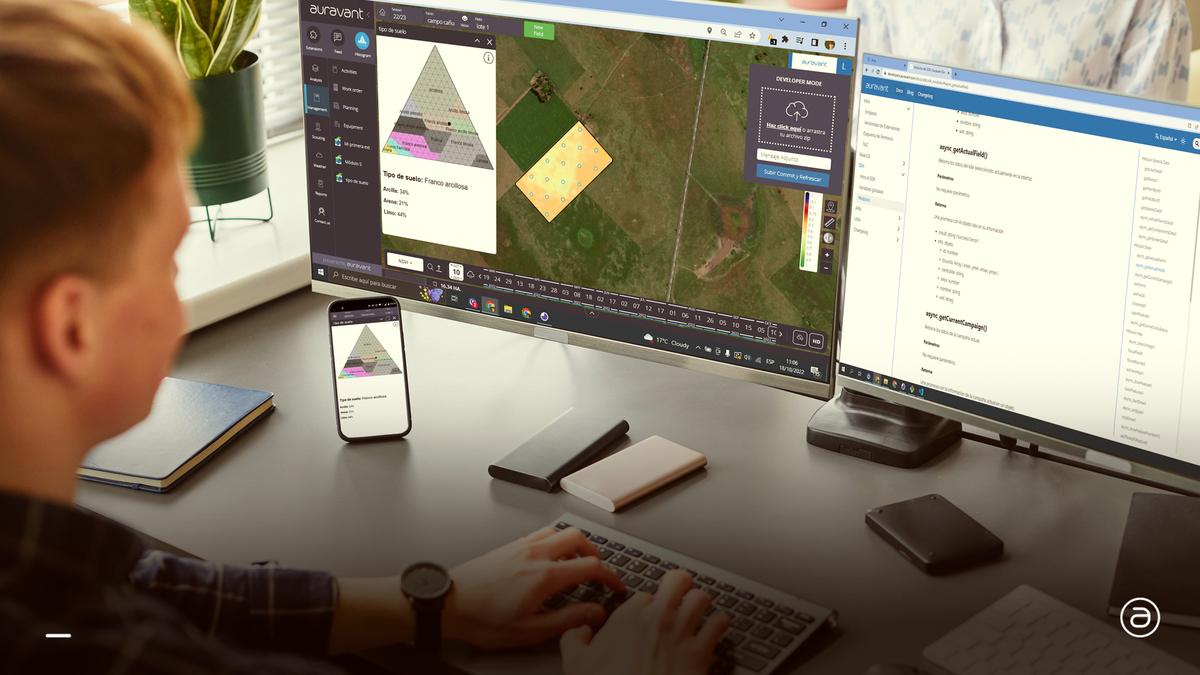
Imaginemos que estamos desarrollando una herramienta que busca crear registros en campo. Es decir, que alguien va a un terreno, toma ciertas muestras y registra valores para las variables que se desee. Si buscamos guardar esa información en la base de datos, a través del SDK, desde la aplicación móvil puede trabajarse de manera offline gracias al handler que la aplicación posee (métodos put, patch, delete del Módulo Storage).
Además, es mucho más sencillo sacar el celular del bolsillo a llevar una computadora pesada y sacarla cada vez que deba registrar un valor... y tampoco veo factible que alguien quiera llevar una computadora en la mano constantemente. Ni hablar si la computadora debe estar conectada a una fuente de alimentación para funcionar.

Mobile first o mobile only... ¿Qué es mejor?
Voy a ir directo al grano.
Para las extensiones en Auravant, me atrevería a decir que el ideal es mobile only, debería de ser este el sistema por el que optemos en la mayoría de los casos.
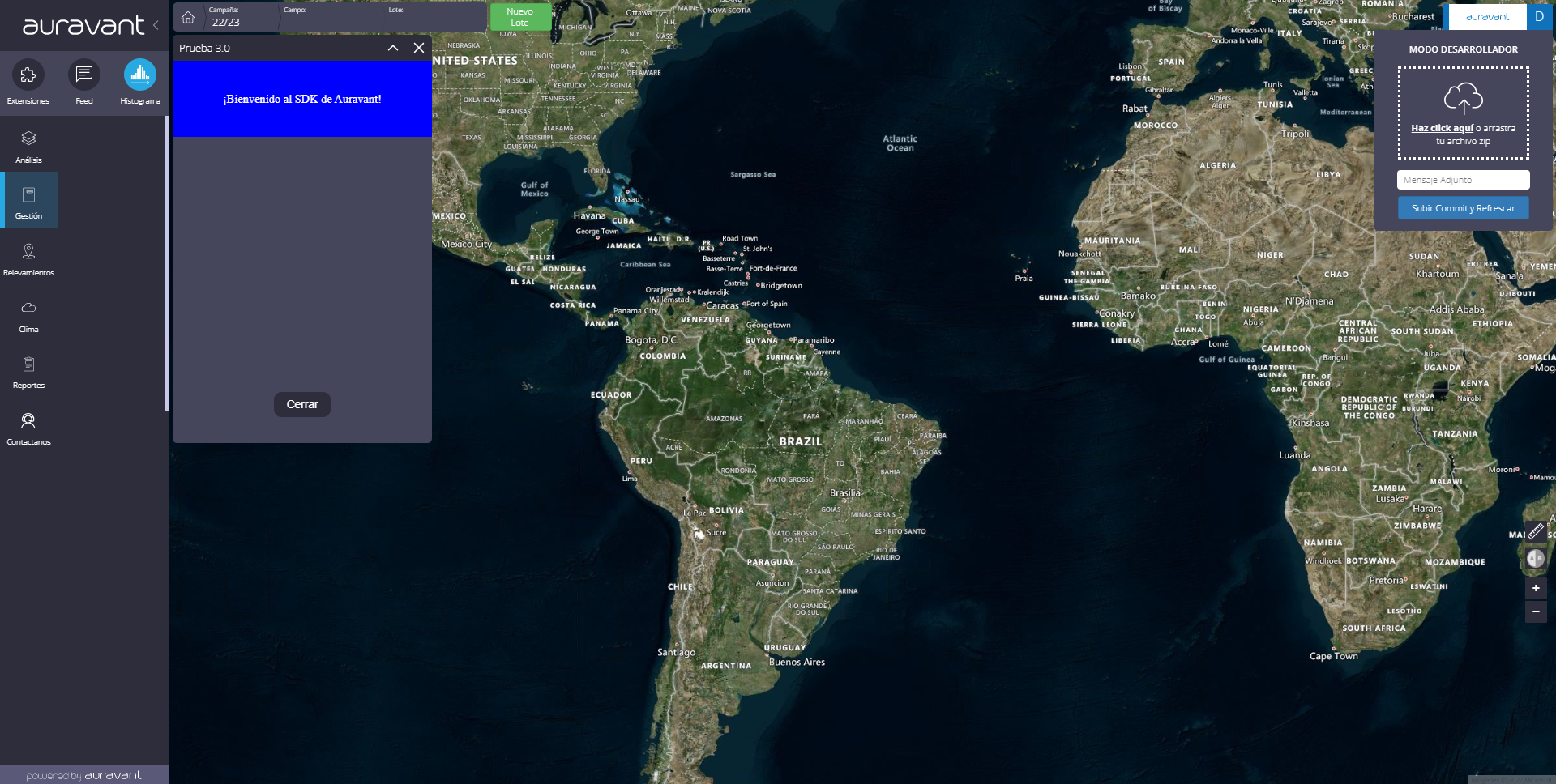
Esto debido a todo lo mencionado anteriormente, pero también al formato que tienen las extensiones en la versión web. La extensión en web tiene un tamaño similar a un celular puesto de forma vertical. De esta forma, se puede ver el mapa al lado de la extensión.

Ahora, supongamos que queremos cambiar el tamaño de la ventana. Esto es posible, pero no siempre es recomendable. Podríamos aplicarlo en la versión web, pero si queremos modificarlo en la app solo tenemos tres estados.
- Maximizada (por defecto)
- Minimizada
- Por la mitad: La extensión se encuentra abierta ocupando solamente la mitad de la pantalla. En la otra mitad se puede visualizar el mapa.
Conclusión
De más está decir que diseñar con anterioridad una herramienta a desarrollar es como planificar la ejecución de cualquier proceso. Algo completamente recomendable.
El diseño de la interfaz debe ser contemplada en el diseño de la herramienta.
En el caso de las extensiones de Auravant, es recomendable optar por un sistema de diseño de interfaz Mobile only y debería de ser éste el método que elijamos en la mayoría de los casos. Esto es no solo pensando la herramienta para que sea utilizada en un celular, sino también en la versión web de la plataforma.
Una vez tengamos el diseño, debemos pasar al desarrollo. Guillermo Gonzalez explica en el siguiente artículo Como construir una extensión de cero en Auravant con React y Vite.
